Aquest matí he aprofitat per generar el full d’estils per a dispositius mòbils (o amb pantalla petita) per al blog. Que bàsicament es diferencia del full per a pantalles en que no conté floritures més que per facilitar la diferenciació de continguts, així com una disposició lineal dels mateixos.
Un cop disposats els continguts de forma lineal he vist la necessitat de fer un menú d’accés ràpid a les diferents seccions útils del seti:
Aquest menú queda amagat en el renderitzat mitjançant el full d’estils de pantalla.
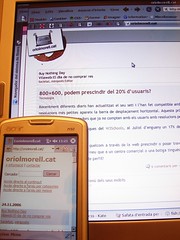
Les proves de visualització les he fet mitjançant l’Opera Mobile que tinc a l’Acer N50, si bé tothom que ho vulgui pot veure una aproximació del resultat mitjant la versió demo d’Opera Mini (requereix Java) que hi ha al seu seti.
El resultat és que ara el seti s’adapta als nous dispositius mòbils:

Us imagineu fer quelcom similar sense els fulls d’estils?